Gambar karikatur biasanya diciptakan untuk menuangkan sebuah anekdot atau lelucon dengan mewakili objek wajah tertentu dan menggambarkan visualisasi yang bersifat melebih-lebihkan. Untuk cara pembuatannya, kita biasa akan membayangkan seseorang yang mahir dalam seni lukis/gambar, pembuatan sketsa, pemahaman terhadap bentuk anatomi wajah, hingga pewarnaan yang rumit dan menghabiskan waktu yang cukup lama.
Gambar karikatur biasanya diciptakan untuk menuangkan sebuah anekdot atau lelucon dengan mewakili objek wajah tertentu dan menggambarkan visualisasi yang bersifat melebih-lebihkan. Untuk cara pembuatannya, kita biasa akan membayangkan seseorang yang mahir dalam seni lukis/gambar, pembuatan sketsa, pemahaman terhadap bentuk anatomi wajah, hingga pewarnaan yang rumit dan menghabiskan waktu yang cukup lama.Namun perkembangan teknologi desain grafis telah menyediakan sarana yang begitu mudah untuk diakses oleh setiap peminat desain gambar atau karikatur. Saat ini, seseorang dapat dengan mudah menciptakan sebuah gambar karikatur tanpa harus bisa menggambar dan menghabiskan waktu untuk menjalani proses-proses dalam pembuatan karikatur.
Seperti pada contoh tutorial kali ini misalnya, kita akan belajar bagaimana cara membuat karikatur tanpa harus menggambar karikatur di photoshop. Gambar karikatur pada tutorial ini adalah gambar yang berasal dari sebuah potret foto. gimana caranya? ikuti langkah-langkah berikut..
STEP SATU :
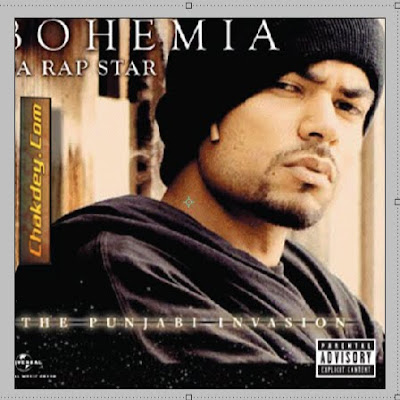
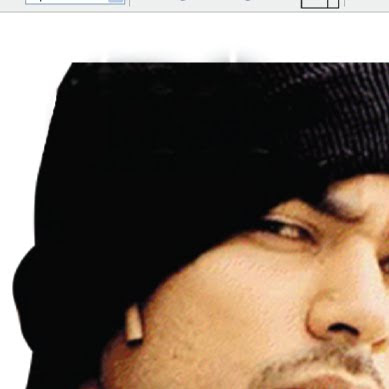
Buka gambar yang ingin dikarikaturkan di photoshop (Ctrl + O)

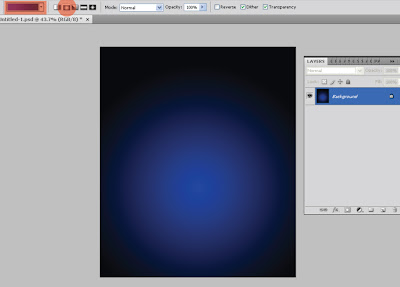
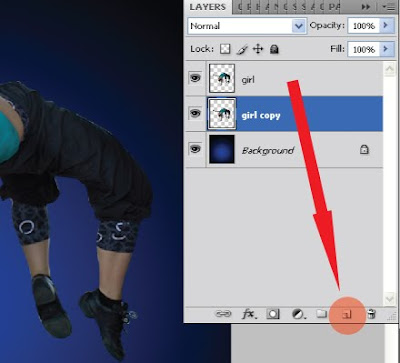
STEP DUA :
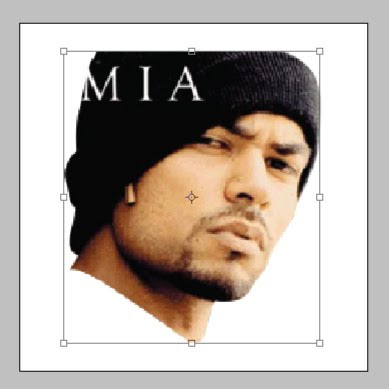
Selanjutnya, kita perlu melakukan proses cropping atau menghapus background gambar dengan menggunakan pen tool (P). lihat postingan saya mengenai cara menghapus background di photoshop.

STEP TIGA :
Untuk gambar yang saya gunakan, saya perlu menghapus sedikit teks yang masih tertinggal pada topi pada saat melakukan cropping. Untuk melakukannya, saya menggunakan Healing brush tool. Berikut tutorial mengenai cara penggunaan healing brush tool di photoshop.

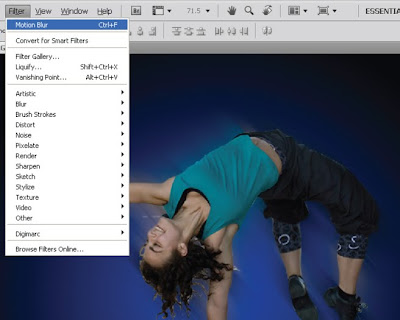
STEP EMPAT :
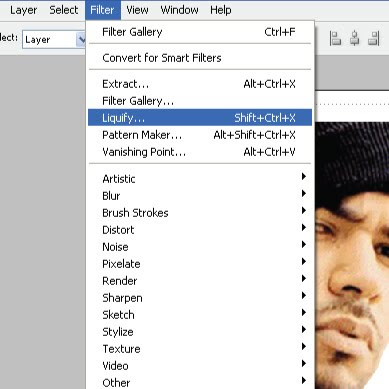
Sekarang objek telah siap untuk dikarikaturkan. Pada menu bar, pilih filter > Liquify (Alt + Ctrl + X)

STEP LIMA :
Pada jendela Liquify, disebelah kiri layar akan ada tool-tool yang bisa anda gunakan untuk memanipulasi bentuk dari sebuah objek. Namun pada tutorial kali ini, kita cukup hanya menggunakan dua saja, yaitu Forward warp Tool (W) untuk menarik objek, dan Bloat Tool (B) untuk menggelembungkan objek. Silahkan bereksperimen sendiri untuk mengetahui fungsi dari tool-tool lain pada jendela liquify.

STEP ENAM :
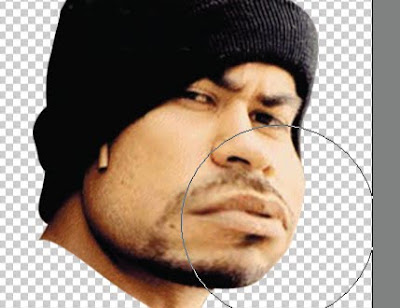
Pilih Forward Warp Tool (W) lalu klik dan drag bagian mulut dari objek. atur besar cursor berbentuk lingkaran dengan menekan tombol [ (untuk memperkecil) dan ] untuk memperbesar. cursor dari forward warp tool sengaja saya perbesar karna saya ingin membentuk terlebih dahulu kontur wajah dibagian luar, dan dikhawatirkan, sapuan yang kecil dalam step ini, akan membuat bentuk wajah rusak dan tidak beraturan.

STEP TUJUH :
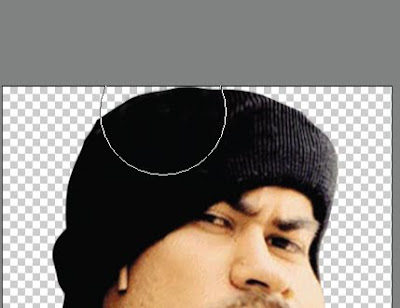
Masih dengan Forward Warp Tool (W), saya mencoba memperbaiki bagian topi yang terpotong pada gambar dengan cara drag dengan sapuan kuas yang juga besar.

STEP DELAPAN :
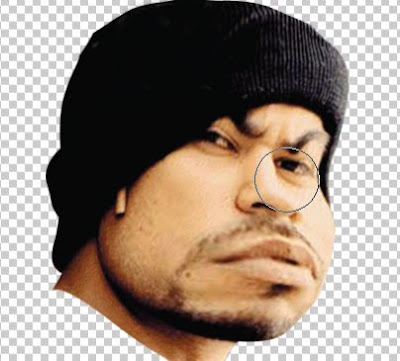
Kini saatnya memperkecil sapuan kuas ([) dari forward warp tool untuk memanipulasi bentuk wajah dibagian dalam. Hati-hati pada step ini, karena sapuan kuas yang terlalu drastis bisa merusak gambar. Pada step ini, saya coba bermain dengan memanipulasi objek mata dan hidung.

STEP SEMBILAN :
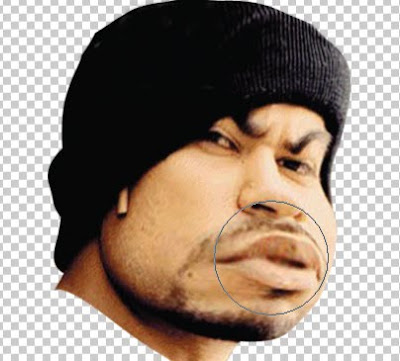
Gunakan Bloat Tool (B), lalu perbesar dan posisikan sapuan kuas seperti pada gambar dibawah, kemudian klik dan tahan. Maka bagian bibir objek akan menggelembung. Saya sengaja melakukan hal ini untuk menciptakan sedikit humor pada gambar.

STEP SEPULUH :
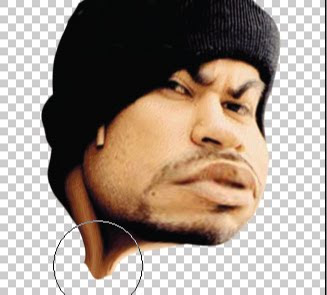
Kembali ke Forward Warp Tool untuk memperkecil bagian leher sehingga menciptakan kesan karikatur pada objek. Klik pada ok karena kita sudah selesai bermain dengan liquify.
 STEP SEBELAS :
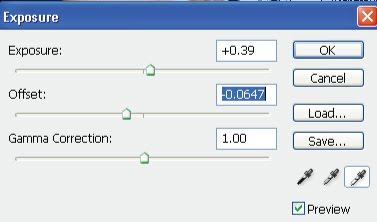
STEP SEBELAS :Pilih layer objek karikatur yang telah dipermak lewat liquify tadi, kemudian pada menu bar, pilih Image > Adjustment > exposure. Kita menggunakan exposure untuk menciptakan kesan kontras shadow pada objek. Atur nilai pada pop up window dari exposure seperti pada gambar dibawah.

STEP DUA BELAS :
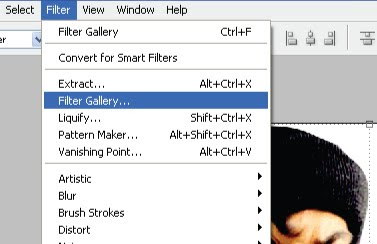
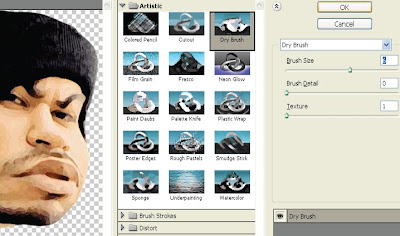
Kemudian pada menu bar, klik filter > filter gallery. Maka akan terbuka jendela baru pada area kerja photoshop anda. Untuk jenis filter pilih Dry Brush, lalu atur nilai brush size seperti pada gambar dibawah. Langkah ini dilakukan untuk memberikan kesan artistic pada gambar karikatur kita.


STEP TIGA BELAS :
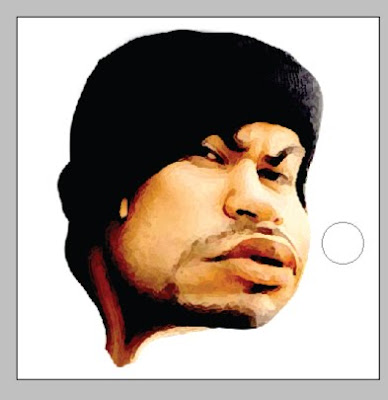
Sekarang kita mulai merias wajah dengan menggunakan Burn Tool (O), sapukan kuas burn tool ke bagian-bagian yang terlihat gelap dari wajah.

STEP EMPAT BELAS :
Kebalikan dari Burn Tool, sekarang kita akan memperputih bagian-2 terang dari wajah dengan menggunakan dodge tool (O). Hentikan sapuan kuas jika nilai kontras dan artistic pada gambar sudah dirasa cukup.

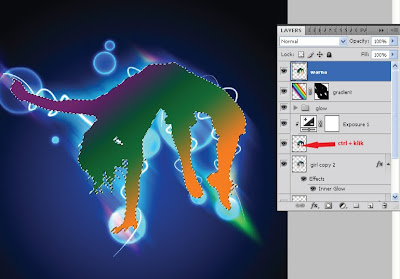
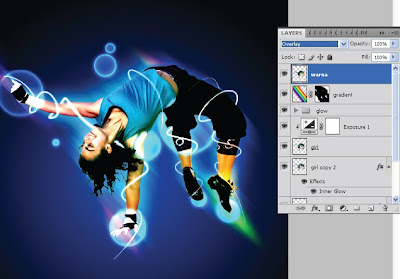
Kita telah berhasil membuat sebuah objek karikatur dari sebuah potret foto pada photoshop. Objek gambar karikatur diatas dapat diterapkan pada berbagai desain (tergantung kebutuhan dari desain). Sebagai contoh, saya menerapkannya untuk membuat sebuah desain poster musik sederhana seperti pada gambar dibawah. Selamat mencoba.. :D