Buat dokumen baru dengan ukuran 1024px x 768px, Buka image “cracked wall texture.jpg”. Image dapat di download di sini. Anda bisa bereksperiman dengan image yang lain. Sambil menekan tombol Shift + Alt, drag image ke dokumen. Ini akan membuat image berada tepat di tengah dokumen

Pilih text tool, ketikkan kata yang kita inginkan. Dalam tutorial ini saya menggunakan font Handvetica. Anda dapat mendownloadnya di sini.

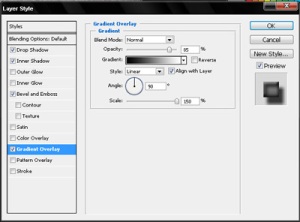
Double klick pada layer text ini dan berikan beberapa efek berikut:
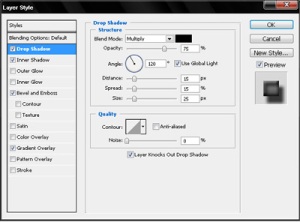
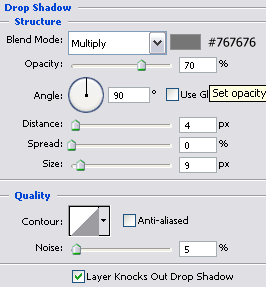
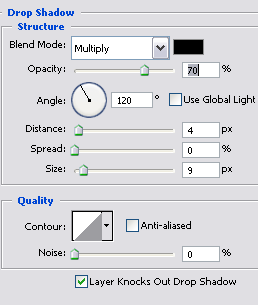
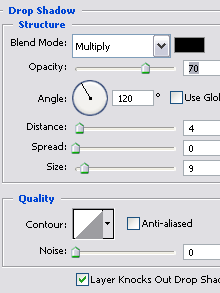
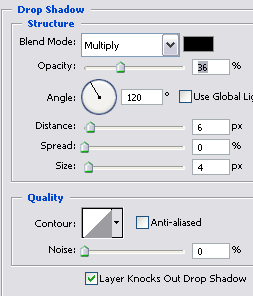
Drop Shadow

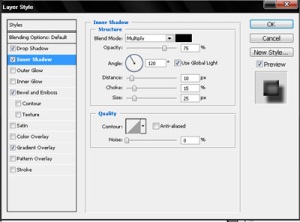
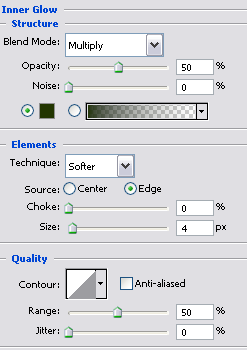
Inner Shadow

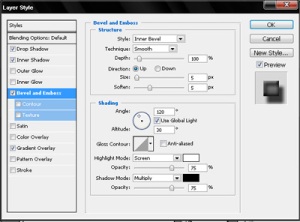
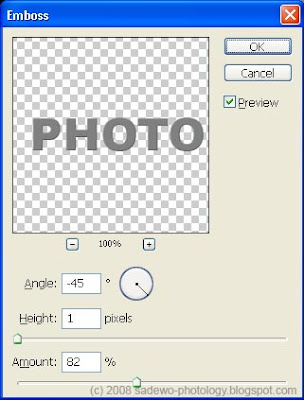
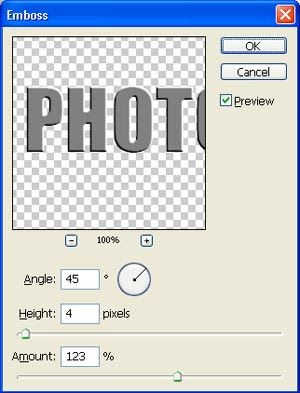
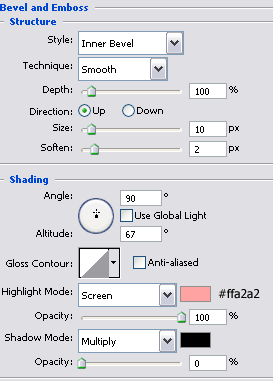
Bevel and Emboss

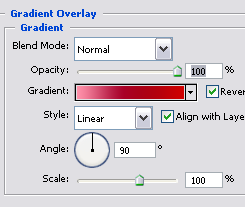
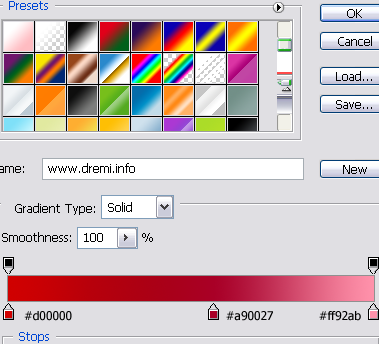
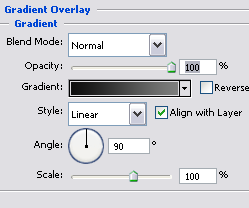
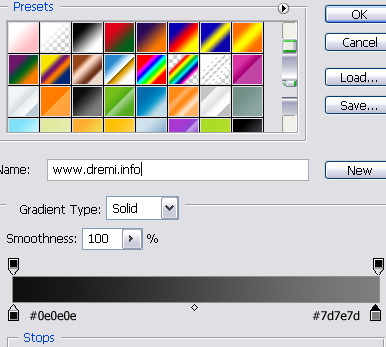
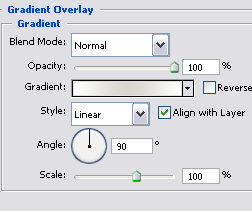
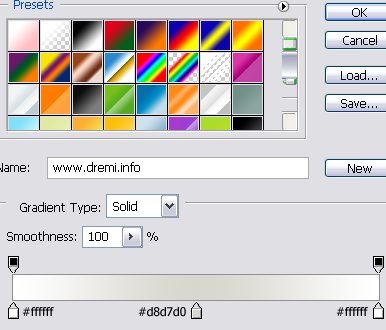
Gradient Overlay

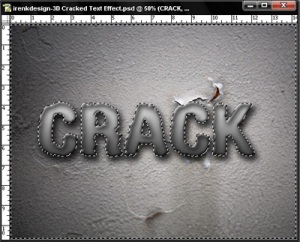
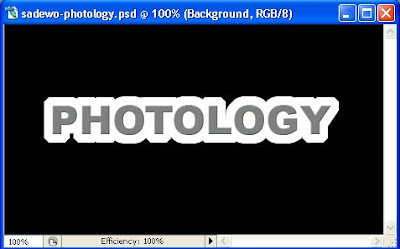
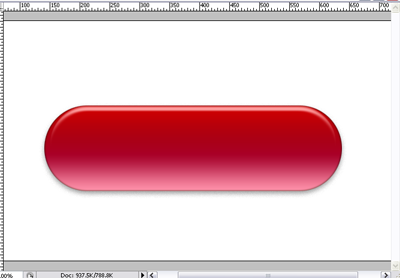
Untuk sementara kita mendapatkan image seperti berikut.

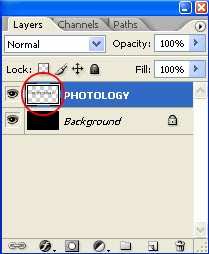
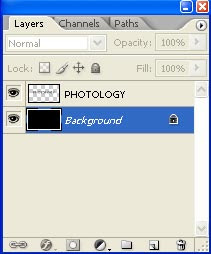
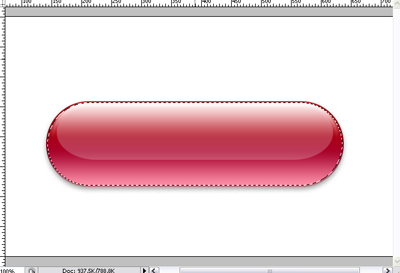
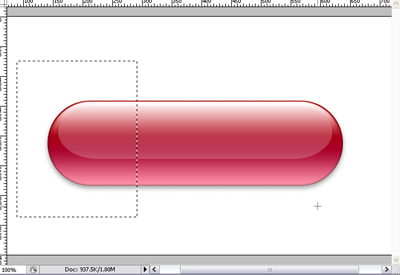
Belum bosen kan? OK, kita lanjutkan lagi. Buat seleksi di luar area teks. Banyak cara untuk melakukannya. Salah satunya yaitu sambil menahan tombol Ctrl, klik pada layer text di panel Layer. Lalu tekan Ctrl + Shift + I atau Select -> Inverse untuk membalik seleksi.

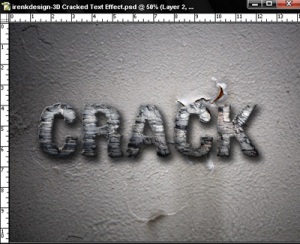
Buka image “cracked stone texture.jpg”, anda dapat mendownloadnya si dini. Sambil menahan tombol Shift + Alt, drag image ini ke dokumen. lalu tekan delete. Ubah Blending Modenya menjadi overlay.

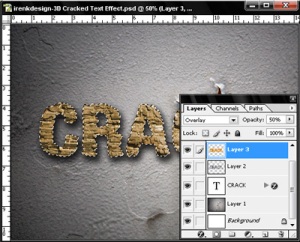
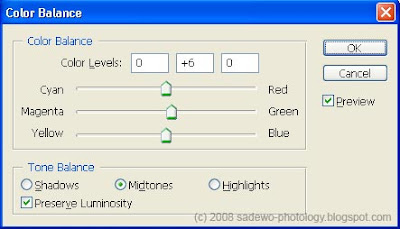
Buat Layer baru, tekan CTRL + Shift + I untuk membalik seleksi. Select -> Modify -> Smooth, isikan nilai 10 pada isian Sample Radius. Select -> Modify -> Contract, isikan nilai 2 pada isian Contract by. Lalu Edit -> Fill -> Color. Saya menggunakan warna #D88606 untuk colornya. Ubah Blending modenya menjadi Overlay dan Opacity 50%.

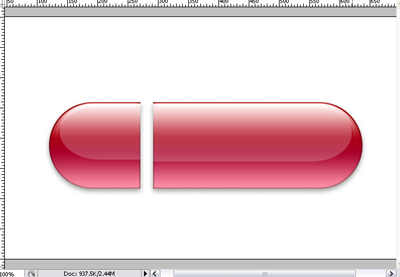
Copy atau Duplikat Layer 3 lalu ubah Opacitynya menjadi 100%. Pilih Eraser Tool dengan opacity 20% – 40%. Sapukan pada area seleksi bagian atas seperti gambar berikut.

Buang seleksi dengan menekan Ctrl + D atau Select -> Deselect. Buat layer baru di atas Layer 1 (Layer image cracked wall) Ubah Blending modenya menjadi Overlay. Pilih brush Tool dengan warna # D88606 dan Opacity 20%. Sapukan pada area di sekitar teks secara tidak beraturan sampai mendapatkan hasil yang anda inginkan.

Buat layer baru di atas Layer 4 Ubah Blending modenya menjadi Vivid Light. Pilih brush Tool dengan warna # C37A08 dan Opacity 20%. Sapukan pada area di sekitar teks secara tidak beraturan sampai mendapatkan hasil yang anda inginkan.

Selesai sudah tutorialnya. Anda bisa bereksperimen dengan menambahhkan beberapa sapuan brush menggunakan mode Vivid Light atau Overlay. Selamat mencoba






















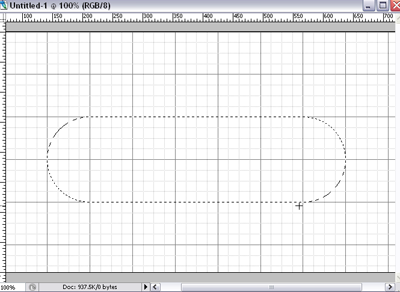
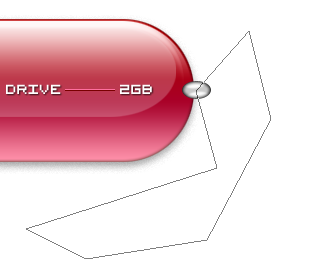
 jadi ke gini hasil seleksi marquee na..
jadi ke gini hasil seleksi marquee na..



















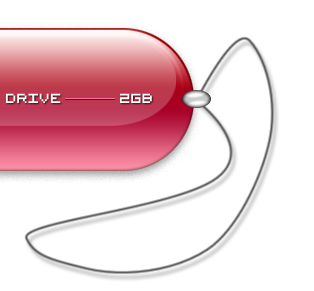
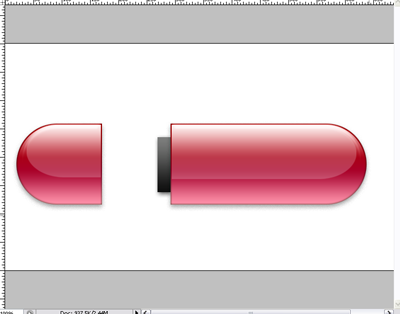
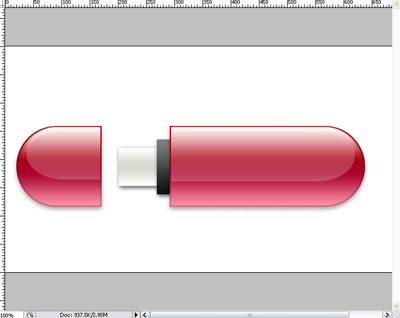
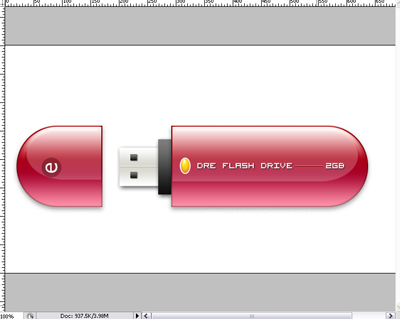
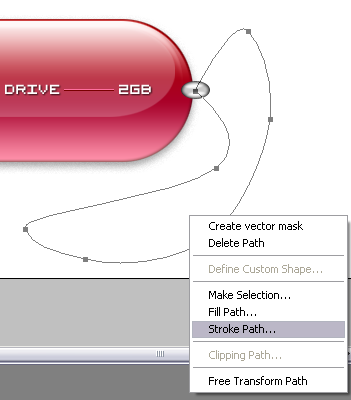
 woke, untuk merek na lu bikin aja tulisan na di body flash drive na …
woke, untuk merek na lu bikin aja tulisan na di body flash drive na …


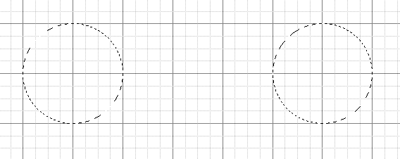
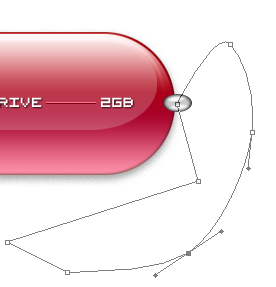
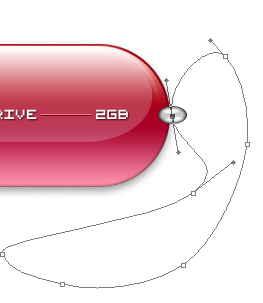
 ambil convert point tool
ambil convert point tool 
 woke, kalo udah lengkung dan ckup menarik, untuk sebuah gantungan
flash drive lu… aktifkan tool brush, pilih size 3 px, dan ubah forground
color menjadi hitam, kalo udah kembali ke pen tool.
bikin layer baru, baru dah klik kanan di path na, pilih stroke path.
woke, kalo udah lengkung dan ckup menarik, untuk sebuah gantungan
flash drive lu… aktifkan tool brush, pilih size 3 px, dan ubah forground
color menjadi hitam, kalo udah kembali ke pen tool.
bikin layer baru, baru dah klik kanan di path na, pilih stroke path.
 gunakan option brush yang udah lu setting sebelumna
gunakan option brush yang udah lu setting sebelumna
 nah kasi dah sdikit drop shadow
nah kasi dah sdikit drop shadow
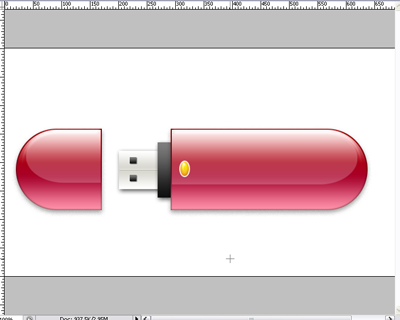
 jadi dah,…
jadi dah,…