Oke, saya langsung saja ke cara membuatnya. Sekarang buka ke dua foto itu dalam Photoshop. Drag and Drop foto singa ke dalam foto Apel.
Pada Layer foto singa kurangi nilai Opacitynya kira-kira 50%.
Foto singa akan terlihat lebih transparan. Ini hanya untuk memudahkan kita dalam mengatur posisinya saja.
Tekan perpaduan tombol Ctrl + T pada keyboard, dan anda dapat mengatur posisinya menjadi seperti ini.
Kemudian kita akan menghapus bagian dari foto singa yang tidak kita inginkan. Tentu saja saya melakukannya dengan teknik masking. Caranya, klik Add Layer Mask sehingga akan tercipta Layer Mask Thumbnail pada Layer foto singa atau Layer 1.
Klik Brush Tool (B). Dan pastikan Set Foreground Color berwarna hitam dan Set Background Color berwarna putih. Anda cukup menekan tombol “D” pada keyboard untuk merubahnya.
Gunakan saja jenis brush yang bertepi lembut, dan sapukan brush tersebut kebagian foto singa kecuali bagian mulutnya. Bila sudah, kembalikan lagi nilai Opacitynya menjadi 100%.
Buatlah Layer baru dengan cara mengklik Create a new layer dan letakan Layer baru itu di antara Layer singa dan Apel.
Klik Clone Stamp Tool (S), dan pada bagian Sample pilih Current & Below.
Dan lakukan cloning. Caranya, tekan tombol Alt pada keyboard dan klik pada satu bagian gambar untuk mengambil sample gambar dan sapukan pada bagian lain dengan tanpa menekan tombol Alt. Hingga hasilnya seperti ini.
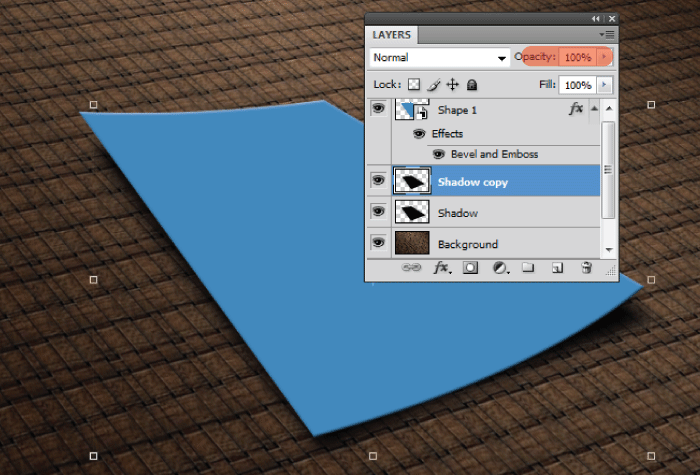
Duplikat Layer Background dengan cara tekan Ctrl+J, dan pastikan Layer Background Copy dalam keadaan terpilih. Klik Polygonal Lasso Tool (M) dan buat seleksi seperti ini.
Klik Menu Edit>Transform>Warp. Drag titik Warp dan sesuaikan bentuknya.
Tekan Enter bila telah sesuai dan tekan perpaduan tombol Ctrl + D untuk menghilangkan seleksi. Dan hasilnya seperti ini.
Buat lagi seleksi pada bagian bawah mulut singa.
Klik Menu Edit>Transform>Warp. Drag titik Warp dan sesuaikan bentuknya.
Tekan Enter bila telah sesuai dan tekan perpaduan tombol Ctrl + D untuk menghilangkan seleksi. Dan hasilnya seperti ini.
Gabungkan semua Layer dalam 1 layer baru. Caranya, pastikan Layer teratas atau Layer singa dalam keadaan terpilih. Tekan perpaduan tombol Alt+Ctrl+Shift+E. Klik Burn Tool (O) dan sapukan kebagian buah Apel yang bersisian dengan mulut singa.
Dan hasilnya seperti ini.